[UMG+Slate]プリミティブを描画するウィジェットを作成する

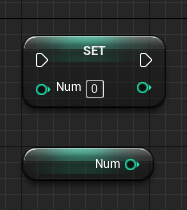
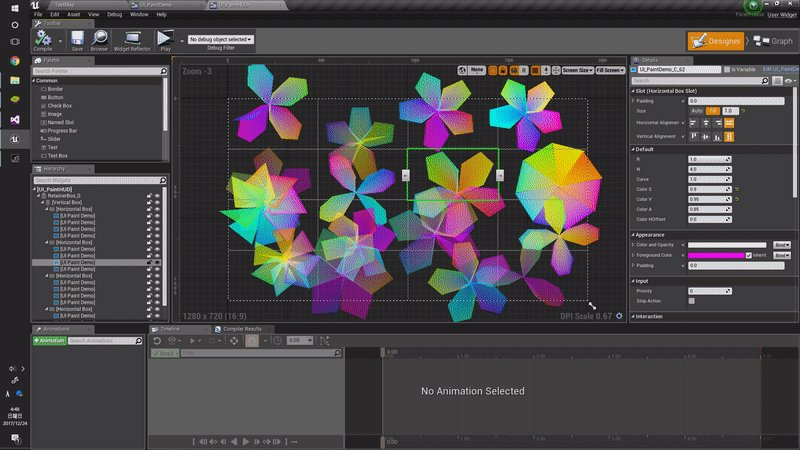
この記事は UE4 Advent Calender 2017 の24日目の記事です。 今回紹介する内容を応用すると、このような変なウィジェットを作ることができます。 このウィジェットの具体的な実装方針については記事内で触れません。代わりに、完成したプロジェクトを ダウンロード できるようにしたので、そちらを参照いただければ幸いです。※実装が悪く、 パフォーマンスが非常に悪い ので、実装方法の参考程度に留めておいてください。 はじめに 記事内で表記する用語を統一します。グラフィックスプログラミングにおける「プリミティブ」とは、頂点を元に描画される線やポリゴン等の図形を指しますが、この記事の中では DrawBoxノードやDrawTextノード、MakeBox関数やMakeSpline関数(ノード、関数の詳細は後ほど)によって描画されるものに対して呼称 するものとします。 また、本記事で用いるFSlateDrawElementクラスは、UE4のバージョンによる変更が多いクラスです。記事では、執筆時点で最新のUE4.18を用いることとします。 プリミティブを描画する まず、図1のように、プリミティブを描画するウィジェットを作成します。コンテンツブラウザ上で右クリックして、コンテキストメニューの[UserInterface][WidgetBlueprint]を順にクリックします。新しく作られたCustomUserWidgetの名前を、ここでは「UI_PaintTest」とします。 図1 プリミティブを描画するウィジェットの作成 次に、UI_PaintTestを開き、デザイナータブからグラフタブへ移動します。Functionsの横にある「Override」をクリックするとオーバライド可能な関数の一覧が表示されるので、OnPaintを選びます。 図2 OnPaint関数をオーバーライドする OnPaint関数内では、引数となるContextを受け取ってDraw~関数を呼び出すことで、プリミティブを描画することができます。今回は矩形を描画するためのDrawBoxを紹介します。図3のように実装しました。Brush引数にはSlateBrushAssetを設定する必要があるので、一旦コンテンツブラウザに戻ります。 図3 OnPain