[UE4] UE4.16リリースノートピックアップ

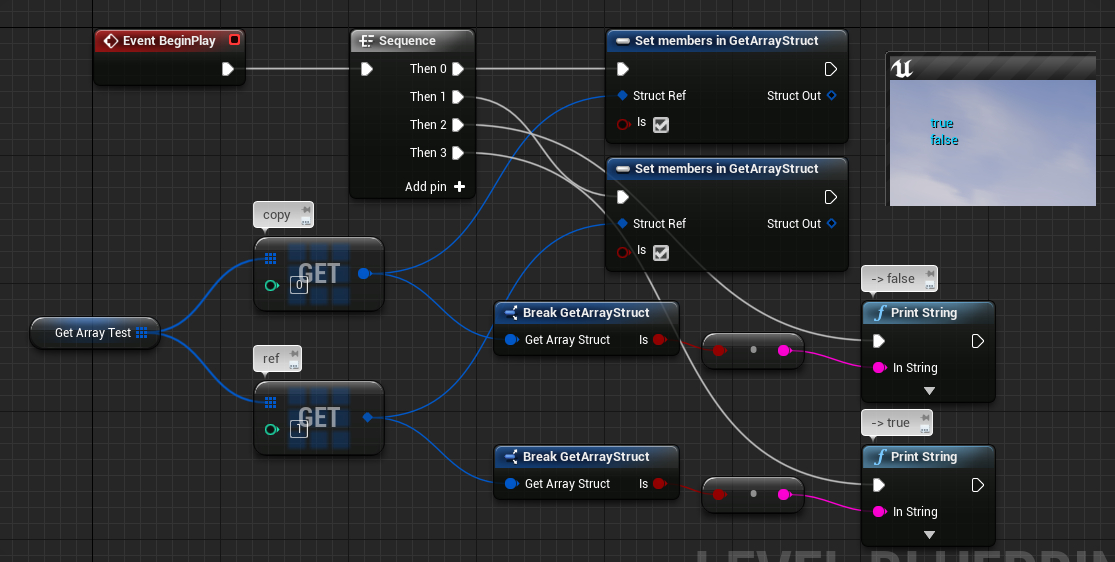
今回は、先日新しいバージョンが公開されたUE4.16の新機能をピックアップして紹介します。この記事は、ドキュメントの リリースノート にもとづいて作成しました。 ArrayGet(ref)ノードの追加 原文:New: 'Array Get' node. ・Can toggle between returning a reference or copy. ・Using a reference solves a longstanding issue with arrays of structs not being able to easily make changes to the items in the array. 図1左下部のような、配列要素のリファレンスを取得できるArrayGet(ref)ノードが追加されました。図1の例では、デフォルト値がfalseな要素を持つ構造体の配列に対して、ArrayGet(copy)とArray(ref)で配列要素を取得・変更した時、実際に配列内の要素が書き換わるか検証しています。ArrayGet(copy)では構造体のコピーが作成されるため、値を変更しても配列要素の値は変更されませんが、Array(ref)では構造体のリファレンスを変更しているため、配列要素の値が変更されます。 図1 ArrayGet(copy/ref)ノード トグル ノード選択 原文:Updated marquee selection in graph editors. Ctrl dragging now inverts nodes' selection state, instead of only deselecting them (holding alt is now for pure deselection). ノードが選択されているとき、Ctrlを押しながらマーキー選択をすると、範囲内にある選択済みノードは非選択ノードに、非選択ノードは選択済みノードにトグルされるようになりました。 図2 ノード選択のトグル Blueprint関数内での引数のGetノード化 原文:New: Function inputs are now exposed as variable &q