[UnrealC++] ゲームウィンドウ内にSlate Widgetを埋め込む

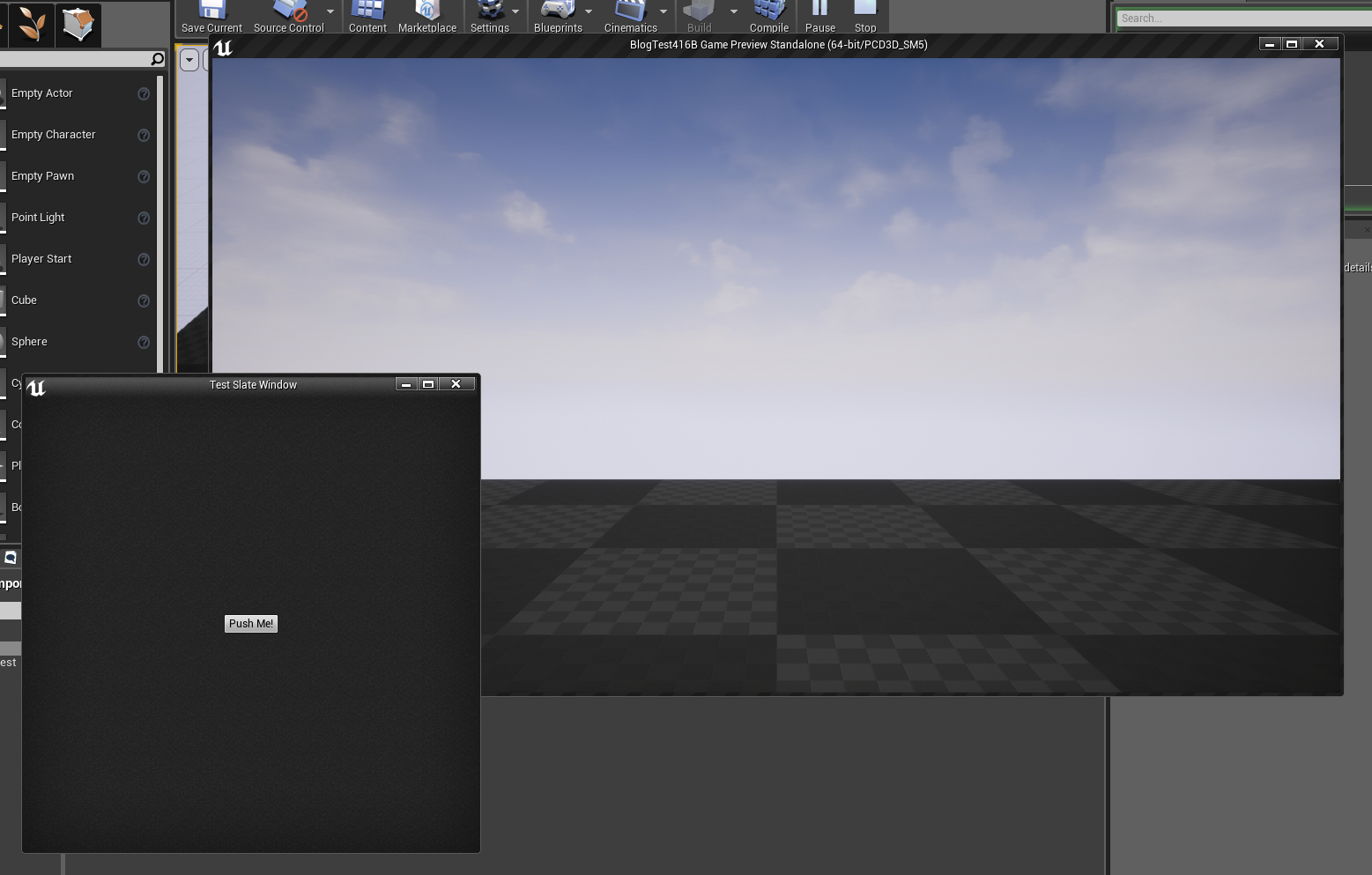
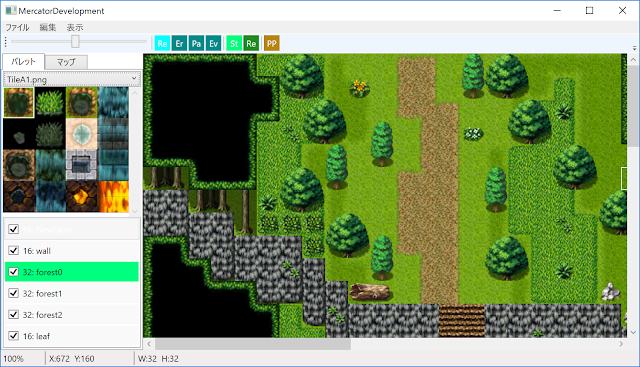
はじめに 前回は、一般的なGUIを外部ウィンドウにまとめることで、主に非ゲーム的な用途を想定した、UE4アプリケーションの作成方法について紹介しました。今回は、外部ウィンドウにGUIをまとめるのではなく、ゲームウィンドウ内にGUIを埋め込むことで、一般的なGUIを持つUE4アプリケーションを作成する方法の一つを紹介します。なお、記事内での「一般的なGUIアプリケーション」とは、WPFやQtといったGUIフレームワークによって作成された、例えば図1のようなものを想定しています。 図1 一般的なGUIをもつアプリケーションの例 SWidget直接挿入による埋め込み ゲームウィンドウ内にGUIを埋め込む方法の一つとして、ゲームウィンドウを構築しているSWidgetに対し、埋め込みたいSWidgetを子ウィジェットとして挿入する方法が考えられます。図2は、PIEでゲームを開始し、現れたゲームウィンドウに対してWidget Reflectorを適用した結果です。SViewportに至るまでのツリー構造の中に、挿入可能なSVerticalBoxなどがいくつか確認できます。 図2 New Editor Window(PIE)に対してWidget Reflectorをかけた結果 ルートであるSWindowやGameViewport(SViewport)はGEngine経由でアクセスすることができるため、挿入可能なSVerticalBoxなどは容易に取得することができ、実際に埋め込みたいSWidgetの直接挿入も実現することができます(できました)。 しかし、この方法には問題があります。ゲーム開始モード(Selected Viewport, New Editor Window (PIE), Standalone, ......)によって、ゲームウィンドウを構築するウィジェット構成が異なるためです。図3はSelected Viewportでゲームを開始した場合の、Widget Reflectorの結果です。 図3 Selected Viewportに対してWidget Reflectorをかけた結果 図2と比べると、SViewportに至るまでの構成がまったく異なります。これを解決するためには、ゲーム開始モードごとのウィジェッ